
- Upload your media to MacSites using the Add Media button

- Browse your computer to upload an image or drag and drop files into the browser.

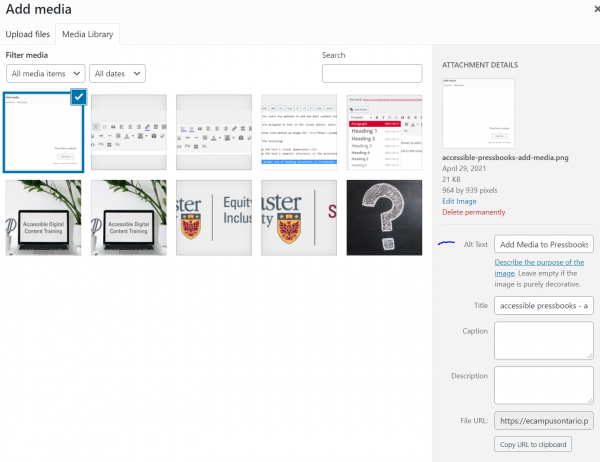
- Add your alternative text to the Alt Text field or leave blank if the image is decorative.
Best Practice for Using Alternative Text in MacSites
Decorative and Simple Image Descriptions
- If an image is only used for visual decoration, mark it as decorative by leaving the Alt Text field blank.
- If an image can be described in one (1) to two (2) sentences, include a description in the Alt Text field.
- These descriptions should avoid the use of repetitive descriptors such as “a photo of” and “an image of.”
- Alternative text should describe, or interpret, what is important about the image.
- **If interpretation of a visual element is a learning objective of a course or assessment, a detailed description of the image should be provided.
Complex Image Descriptions
- If the image cannot be described in one (1) to two (2) sentences, include a longer description.
- Alternative text descriptions for these images should have: A concise description of the image, pointing users toward a longer description that is created and available below the image or linked to an Image Description section at the end of the chapter.
- Longer descriptions can take the form of figure descriptions or be links to external webpages that describe the image in full.
- If an image contains a large amount of text, this text should be duplicated in the longer description.
- Alternative text descriptions for these images should have: A concise description of the image, pointing users toward a longer description that is created and available below the image or linked to an Image Description section at the end of the chapter.
- Proper alternative text is critical for ensuring the information provided in an image is not lost in a digital environment (for example, the image upload link breaks or is no longer available).
- If images or icons are used to link to another page, they should describe the purpose of the link, not the visual appearance of the image or icon (unless this is meaningful).
- If a logo has been included on the page and is related to the content (for example, author attributions), include the logo’s name in the alternative text.
For additional information on creating Accessible Image Descriptions, please visit BCcampus Open Education Accessibility Toolkit, 2nd Edition, Images
